
Security News
Node.js EOL Versions CVE Dubbed the "Worst CVE of the Year" by Security Experts
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.
react-path-tooltip
Advanced tools


A simple react tooltip component for SVG paths, also known as SVGElements.
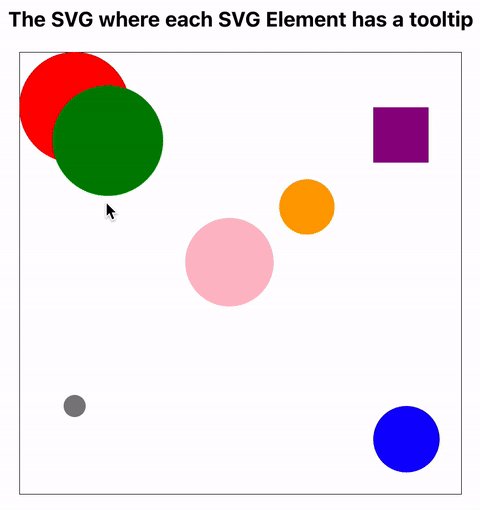
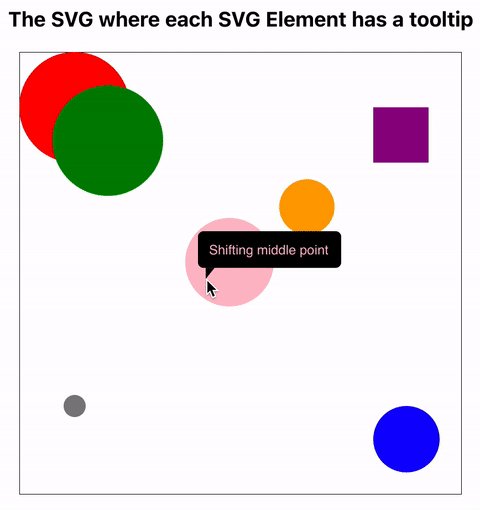
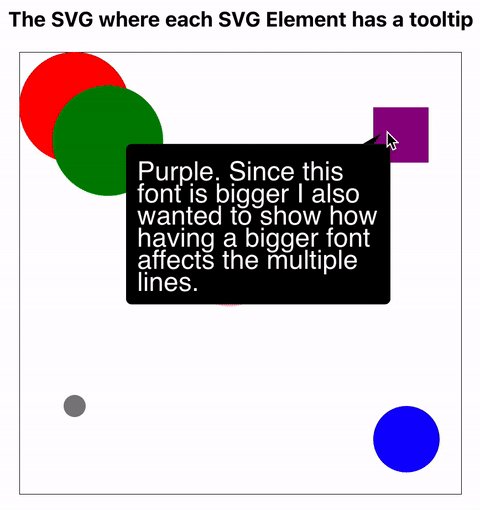
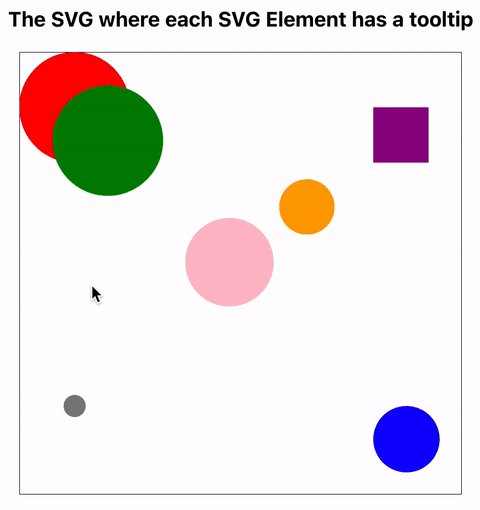
The component detects the visual context, such as SVG size, path relative location and size, and the display size needed for the text, and calculates an optimal orientation and rendering approach. See the sample below for better explanation.

See the code for this simple example here.
In order to install, run the following command:
$ npm install react-path-tooltip --save
A very simple `App.tsx' example:
import React from "react"
import "./App.css"
import { PathTooltip } from "ReactPathTooltip" // import the package
function App() {
const svgRef = React.createRef<SVGSVGElement>()
const pathRef = React.createRef<SVGCircleElement>()
return (
< div className="App" >
< div className="Main">
<svg width="400" height="400" ref={svgRef}>
<circle cx={50} cy={50} r={50} fill="red" ref={pathRef} />
<PathTooltip svgRef={svgRef} pathRef={pathRef} tip="Hello World!" />
</svg>
</div>
</div>
)
}
export default App
The following parameters are passed to the tooltip component:
| Prop | Type | Description |
|---|---|---|
| tip | string | Mandatory. The text to be displayed inside the tooltip. Must include simple text. No new lines, or html decoration |
| svgRef | React.RefObject | Mandatory. A React reference object to the SVG element |
| pathRef | React.RefObject | Mandatory. A React reference object to the path element bounded to the tooltip. Must be a valid reference to a path element. There are a number of such types such as SVGRectElement, SVGCircleElement, etc |
| bgColor | string | Optional. Background color. Default: "black" |
| textColor | string | Optional. Text color. Default: "white" |
| fontFamily | string | Optional. The font family. Default: san-serif |
| fontSize | number | Optional. The font size. Default 12 |
MIT
FAQs
A tooltip for SVG paths in React
The npm package react-path-tooltip receives a total of 4,623 weekly downloads. As such, react-path-tooltip popularity was classified as popular.
We found that react-path-tooltip demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.